
בתחום עיצוב חוויית המשתמש (UX), עשרת היוריסטיקות של ג'ייקוב נילסן מהוות בסיס לפיתוח ממשקים אינטואיטיביים ונוחים לשימוש. היוריסטיקות הללו, פותחו בשנות ה-90 על ידי נילסן, הן מספקות למעצבים עקרונות מנחים ליצירת חוויות דיגיטליות יעילות ומהנות עבור המשתמשים. באמצעות הכללים האלה אפשר להגיע למוצרים עם פידבק חיובי יותר ממשתמים פוטנציאליים
ולהוריד את אחוזי הנטישה מהאתר.
הבה נעמיק בהיוריסטיקות הללו ונבין את חשיבותן בעיצוב UX מוצלח:
סטטוס המערכת: יש לוודא שהמשתמשים מודעים כל הזמן למצב המערכת. מתן משוב, כגון מחווני טעינה או פסי התקדמות, שומר על המשתמשים מעודכנים, מפחית תסכול ואי ודאות.
דוגמה: באפליקציית מסחר אלקטרוני, מחוון טעינה קטן ליד סמל העגלה מספק משוב מיידי שהפעולה נרשמה והמערכת מעבדת את הבקשה.
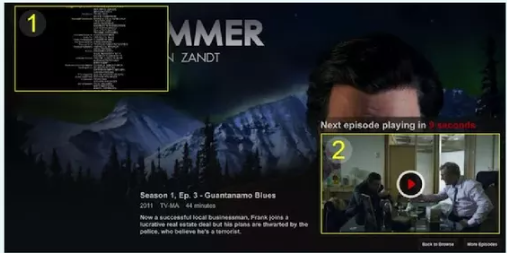
לדוגמה : מה הולך להיות הפרק הבא

התאמה בין המערכת לעולם האמיתי: יש להשתמש במונחים, מושגים ומטאפורות המוכרים למשתמשים. היכרות זו מאפשרת ניווט והבנה קלים יותר.
דוגמה: אפליקציית שעון מעורר או מחשבון במבנה של העולם בחוץ לוח שנה עם סמלים דמויי אובייקטים מהעולם האמיתי, כמו שעון לפגישות ופנקס לתזכורות.

שליטה וחופש של המשתמש: המשתמשים צריכים להיות מסוגלים לבטל פעולות ולנווט בחופשיות במערכת ללא חשש משגיאות בלתי הפיכות. נתינת אפשרויות "ביטול" ונקודות יציאה ברורות עוזרת למנוע השלכות לא רצויות.
דוגמה: כפתור "בטל את הפעולה האחרונה" בעורך טקסט, או קיצור מקלדת Ctrl+Z, מאפשרים למשתמשים לחזור למצב קודם בקלות.
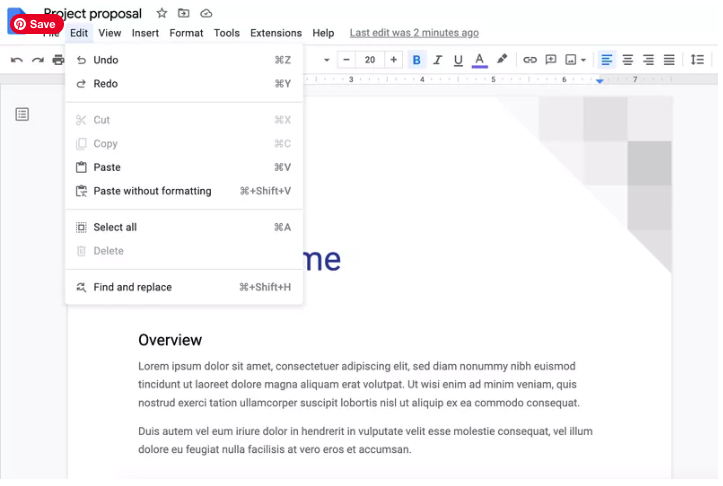
לדוגמה: בתפריט למטה- האופציה לחזור בהיסטוריה ולבטל פעולה שנעשתה

עקביות ותקנים מקובלים: יש לשמור על עקביות בעיצוב, כולל אייקונים, לחצנים ומונחים, ולעקוב אחרי תקני עיצוב נפוצים. הדבר עוזר למשתמשים לצפות את התוצאה של פעולותיהם.
דוגמה: מיקום סרגל ניווט בחלק העליון של המסך באתר או אפליקציה, תקן תעשייתי נפוץ המבטיח ניווט קל ומהיר.
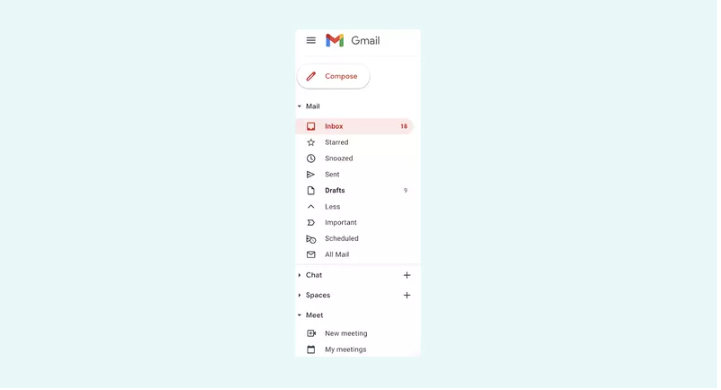
בדוגמה: יש עקביות ברמת האיייקונים העיצוב והתפריט כפי שהוא מעוצב לניווט קל ומהיר

מניעת שגיאות: יש לעצב ממשקים שמונעים שגיאות מראש, ולא להסתמך רק על הודעות שגיאה כדי לתקן שגיאות שכבר קרו.
דוגמה: דו-שיח אישור למחיקת קבצים באפליקציה לניהול קבצים, שמונע מחיקה בשוגג.

זיהוי במקום זיכרון: יש להפחית את הצורך של המשתמשים לזכור מידע על ידי הצגת המידע הדרוש בצורה גלויה ונגישה.
דוגמה: אפליקציית מתכונים המציגה את רשימת המרכיבים באופן גלוי וקבוע.
לדוגמה: תפריט קל ונוח שמאשפר להגיע לפונטים במקום לזכור אותם

גמישות ויעילות השימוש: יש לספק אפשרויות למשתמשים מתחילים ומומחים כאחד, כולל קיצורי דרך ואפשרויות להתאמה אישית.
דוגמה: קיצורי מקלדת בתוכנת עריכת וידאו מאפשרים למשתמשים מנוסים לעבוד במהירות וביעילות.
דוגמה: קיצורי מקלדת באופן כללי

עיצוב אסתטי ומינימליסטי: ממשקים אסתטיים משפרים את תפיסת המשתמש לגבי אמינות המערכת ותורמים לחוויה מהנה יותר.
דוגמה: דף נחיתה נקי ופשוט לאפליקציית פרודוקטיביות, המתמקד באלמנטים חיוניים בלבד.
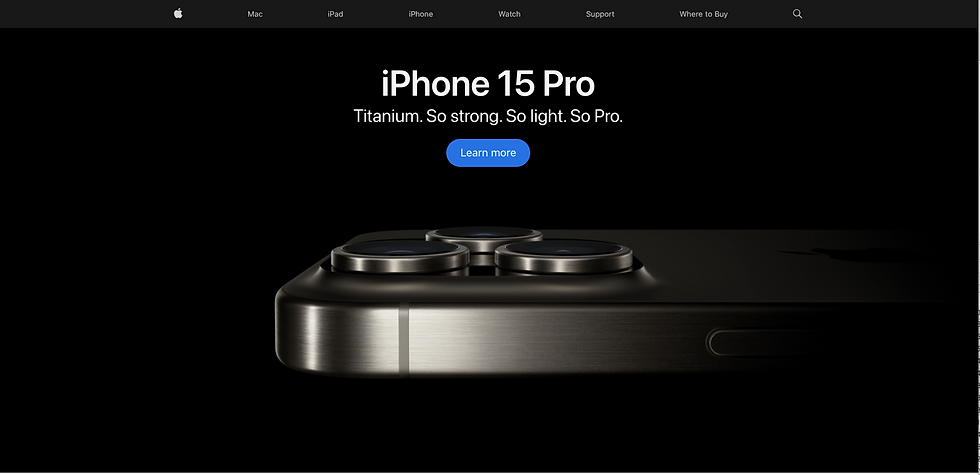
לדוגמה: האתר של אפל מציג טלפון באופן חלקי תוך התמקדות בפרטים וכפתור אחד בולט ללחיצה

עזרו למשתמשים לזהות, לאבחן ולהתאושש משגיאות: יש לספק הודעות שגיאה ברורות ותמציתיות, ולהציע פתרונות.
דוגמה: אימות סיסמה בתהליך הרשמה, עם הודעת שגיאה בזמן אמת המסבירה את הבעיה ומציעה הנחיות לשיפור הסיסמה.
דוגמא: דף שגיאה גדול וברור

עזרה ותיעוד: למרות שהמטרה היא ליצור ממשקים אינטואיטיביים, יש לספק תיעוד ועזרה נגישים בקלות, ניתנים לחיפוש ומאורגנים היטב.
דוגמה: סיור בתוך האפליקציה למשתמשים חדשים באפליקציית בנקאות ניידת, המציג תכונות מפתח ומסביר כיצד לבצע משימות נפוצות.
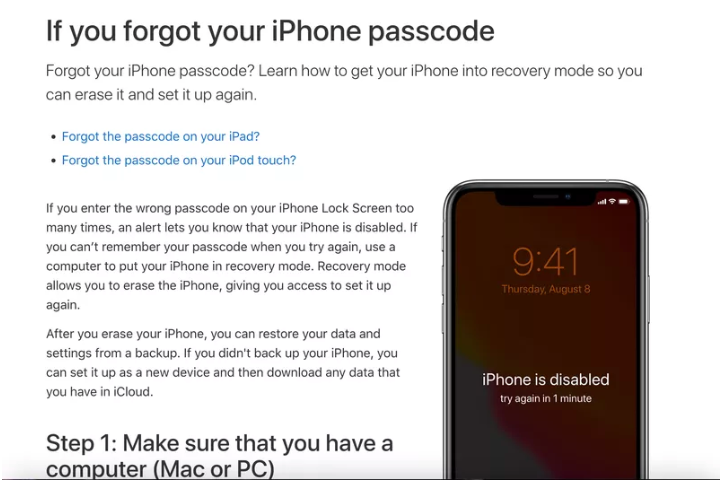
דוגמא: במידה ושכחת את סיסמת הטלפון שלך הנה הדרך להחזיר אותו

לסיכום עשרת היוריסטיקות של ג׳ייקוב נילסן נותנות בסיס למעצבי ממשק ux ליצור ממשק שמתעדף את צרכי המשתמשים שאליו נלווים בדיקות שימושיות עם משתמשים אמיתיים.
באמצעות הכללים האלה אפשר להבטיח פידבק ושביעות רצון של המשתמשים, אם רוצים לבצע סקירה מהירה של מוצר לקראת פרויקט שדרוג, או אם רוצים לאתר נקודות חולשה במוצרים מתחרים – כללי השמישות של נילסן יכולים לעשות את העבודה.

Comments